Notey Digital
With Notey, users can efficiently write, categorize, and secure their notes, while seamlessly incorporating images and voice recordings. This empowers users to enhance their productivity, stay organized, and have a more immersive note-taking experience.
Role: UX/UI Designer
Responsibilities: Research, UX/UI Design, Problem Solving, Design System

4-weeks
Timeline
UX Designer/Researcher
Role
Problem
Many note-taking apps on the market lack a comprehensive and user-friendly approach, resulting in disorganized and inefficient note management. Users struggle to find a solution that allows them to efficiently write, categorize, and secure their notes while also integrating multimedia elements such as images and voice recordings.
Solution
To achieve the project goal, Notey was designed to allow users to create, categorize, and enhance notes with images and voice recordings. Lock private notes for privacy and pin important ones for easy access. Notey streamlines note-taking, boosting productivity and organization.
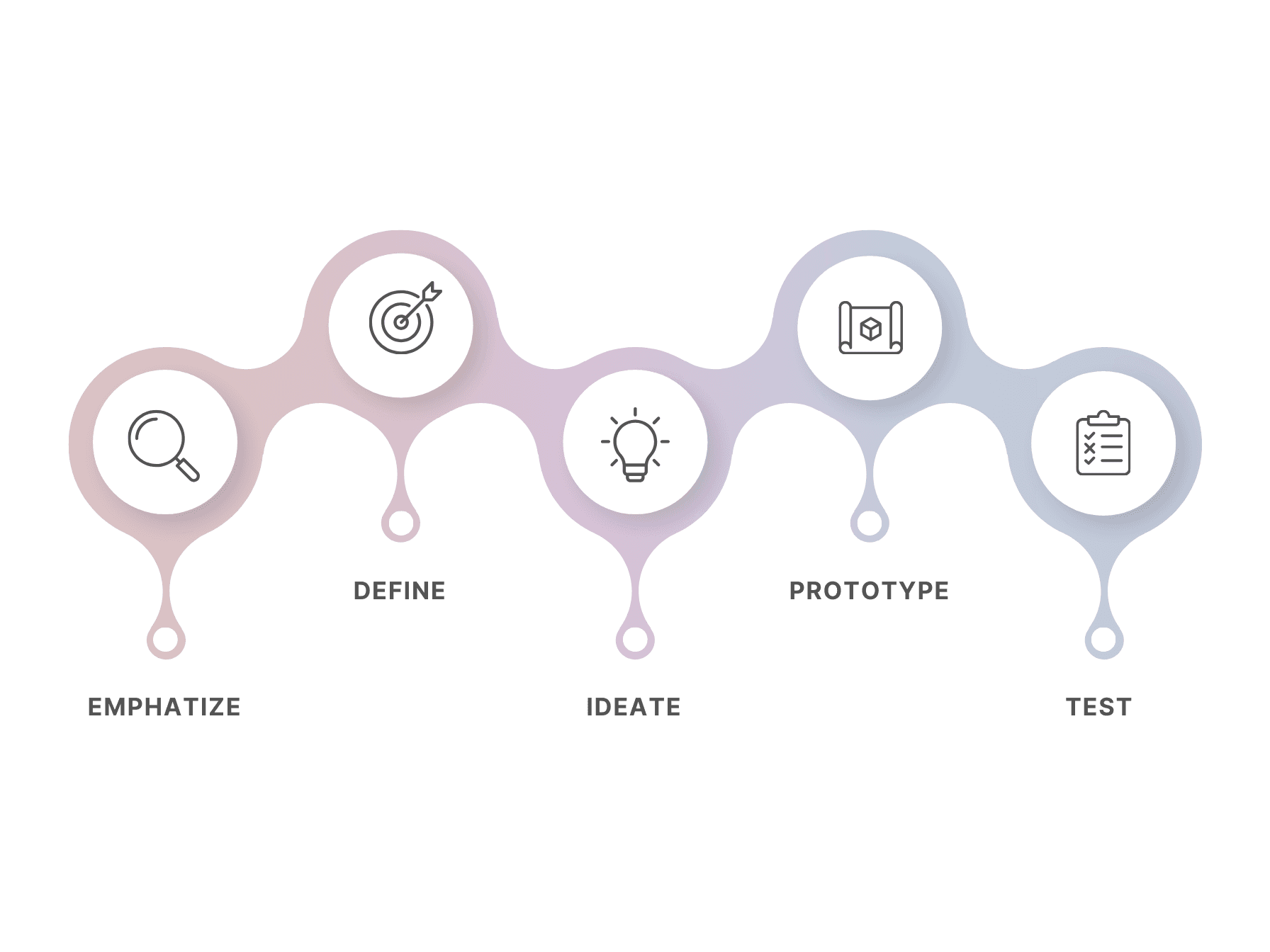
Design Process
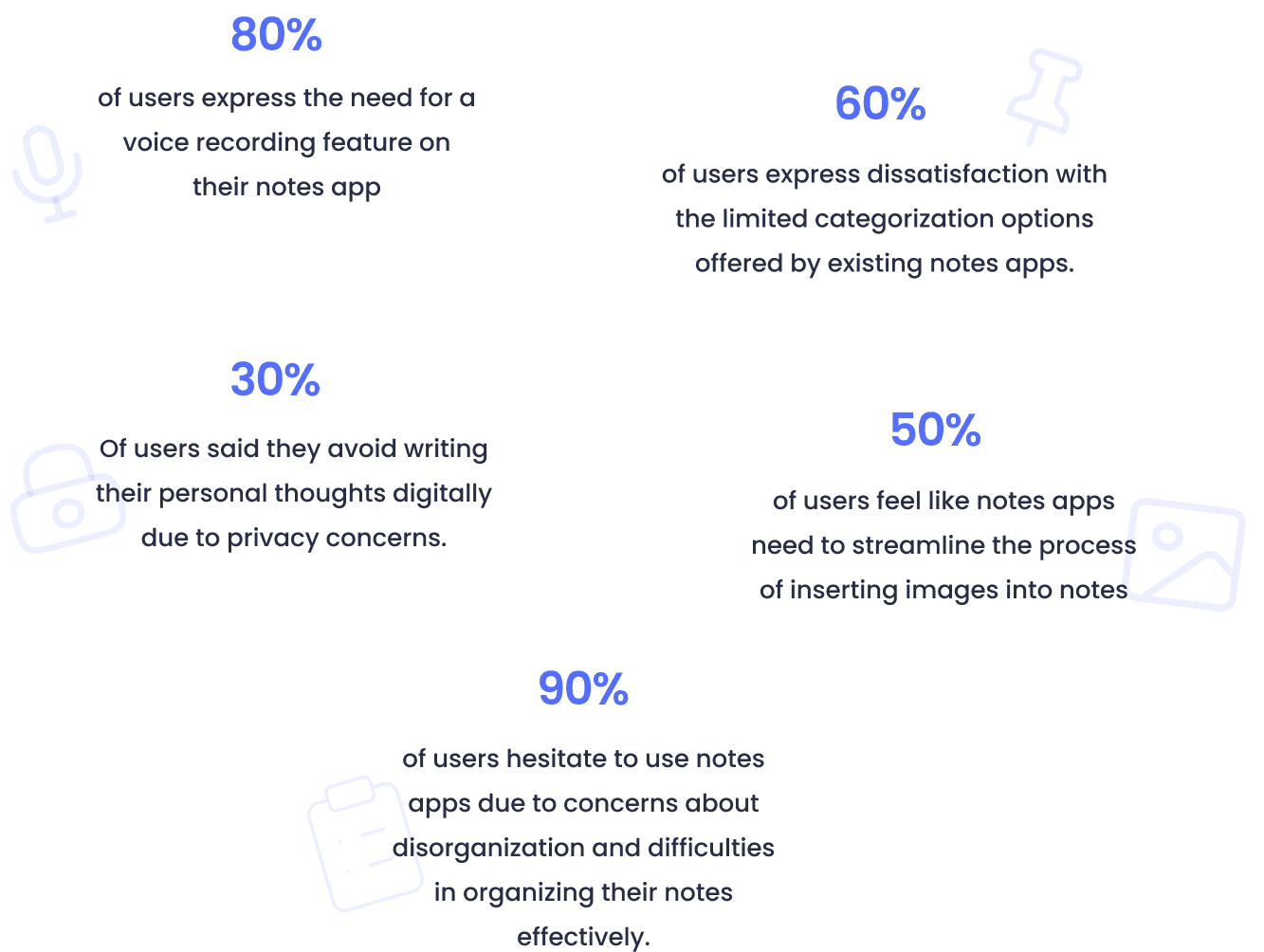
Qualitative Research
The qualitative research delved into the world of note-taking apps, uncovering valuable insights and user perspectives. Through in-depth interviews with a diverse group of 30 participants, we explored user needs, preferences, and pain points, shedding light on the challenges users face and their desires for a better note-taking experience.
Observations
User Needs

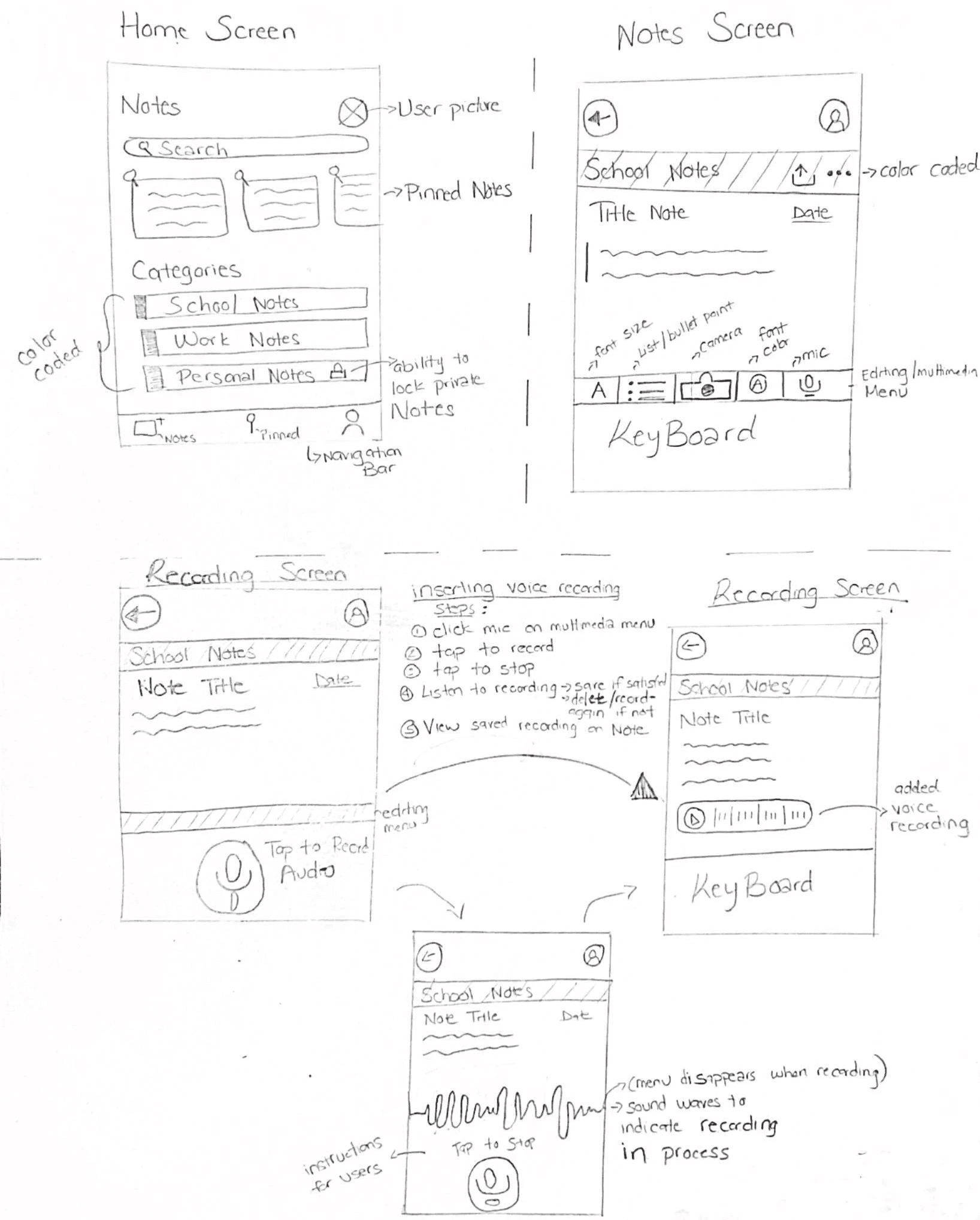
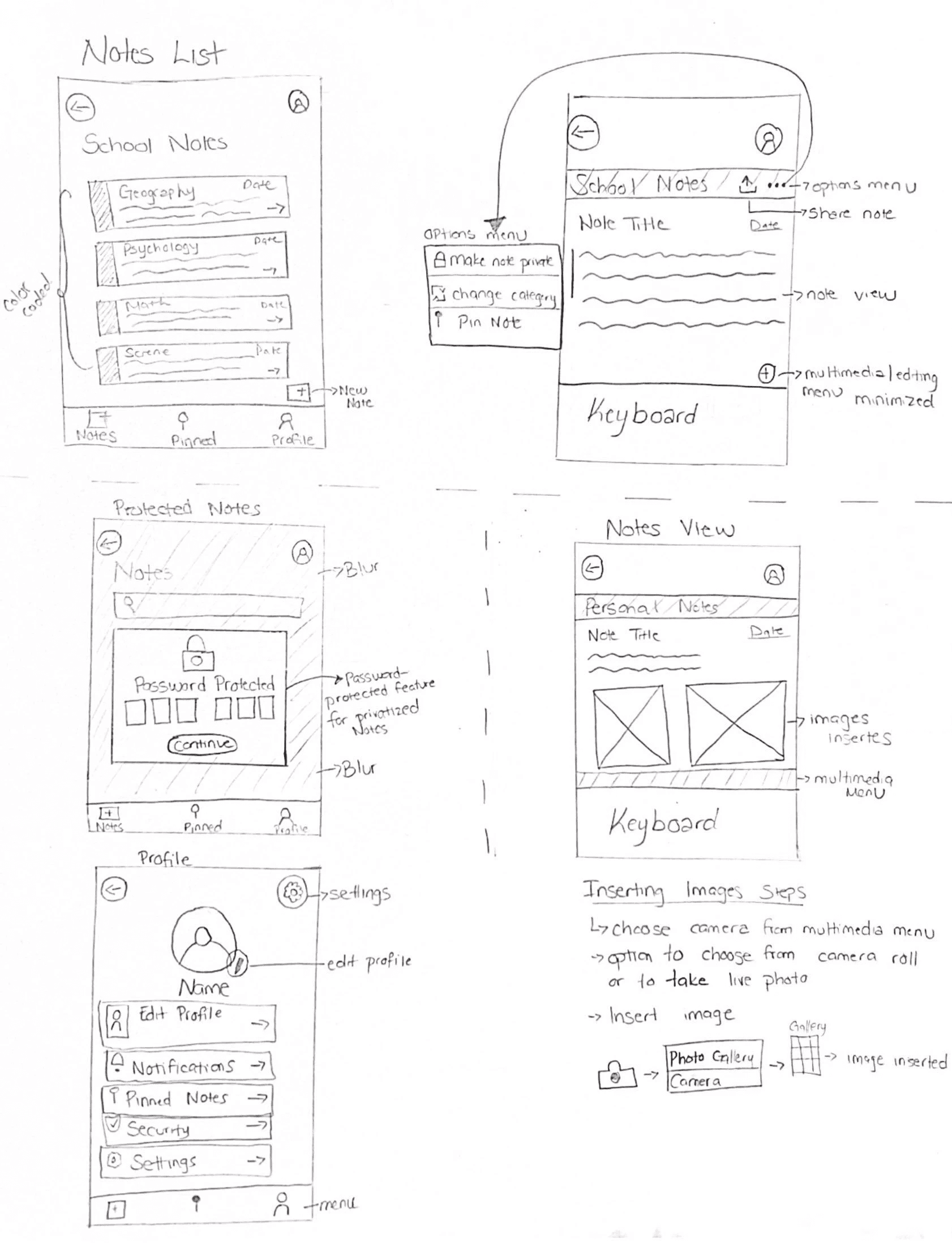
Detailed Sketches
User Flows
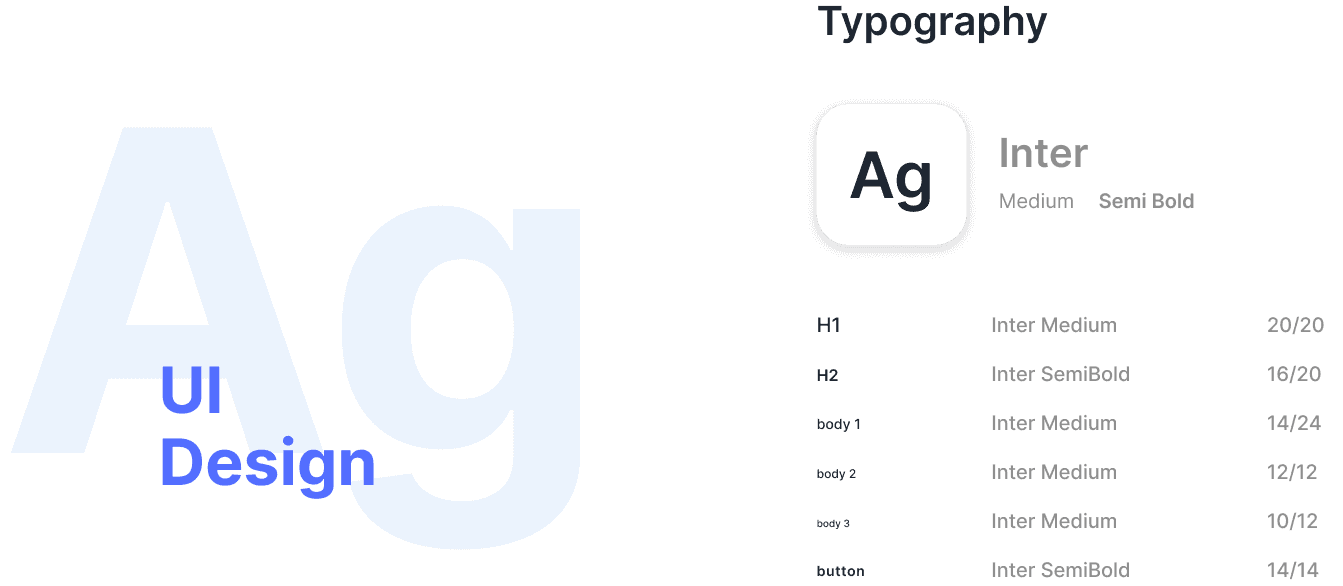
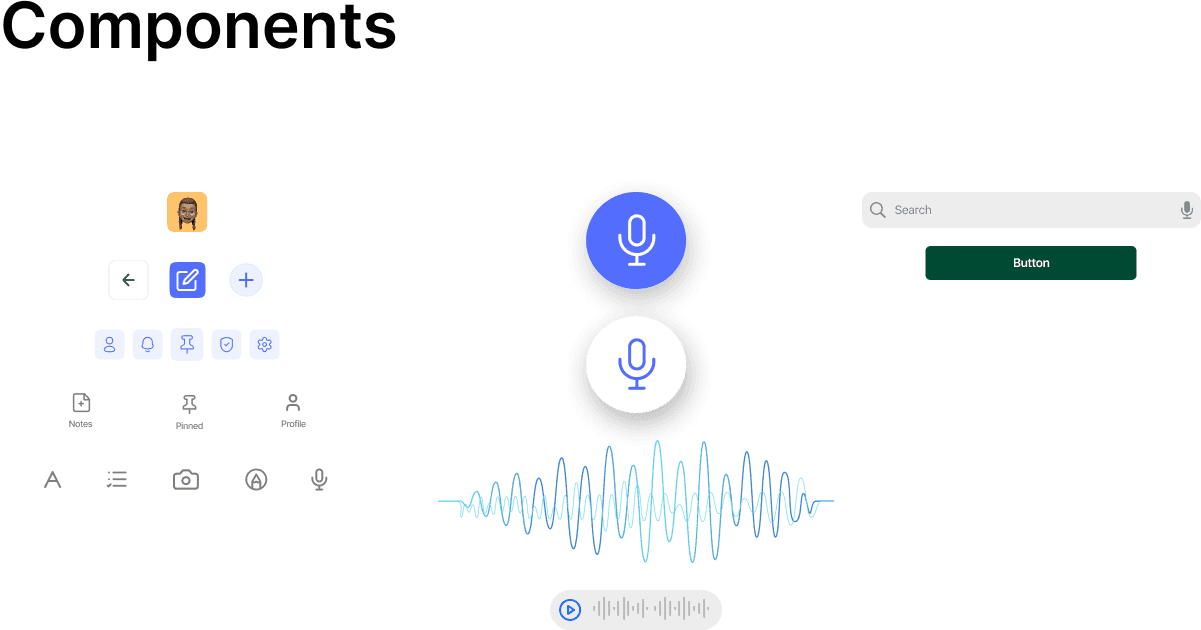
UI Components

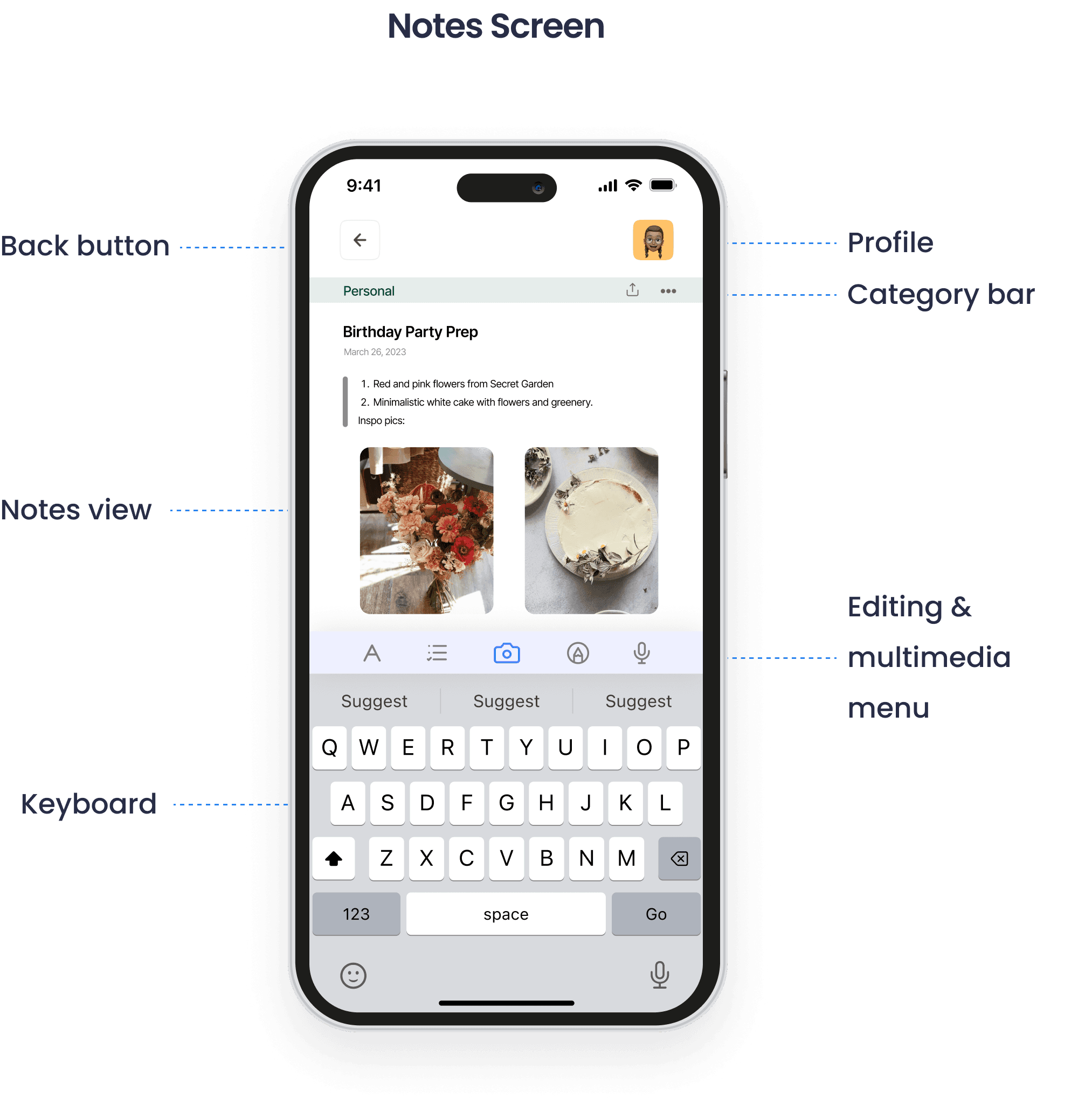
High Fidelity
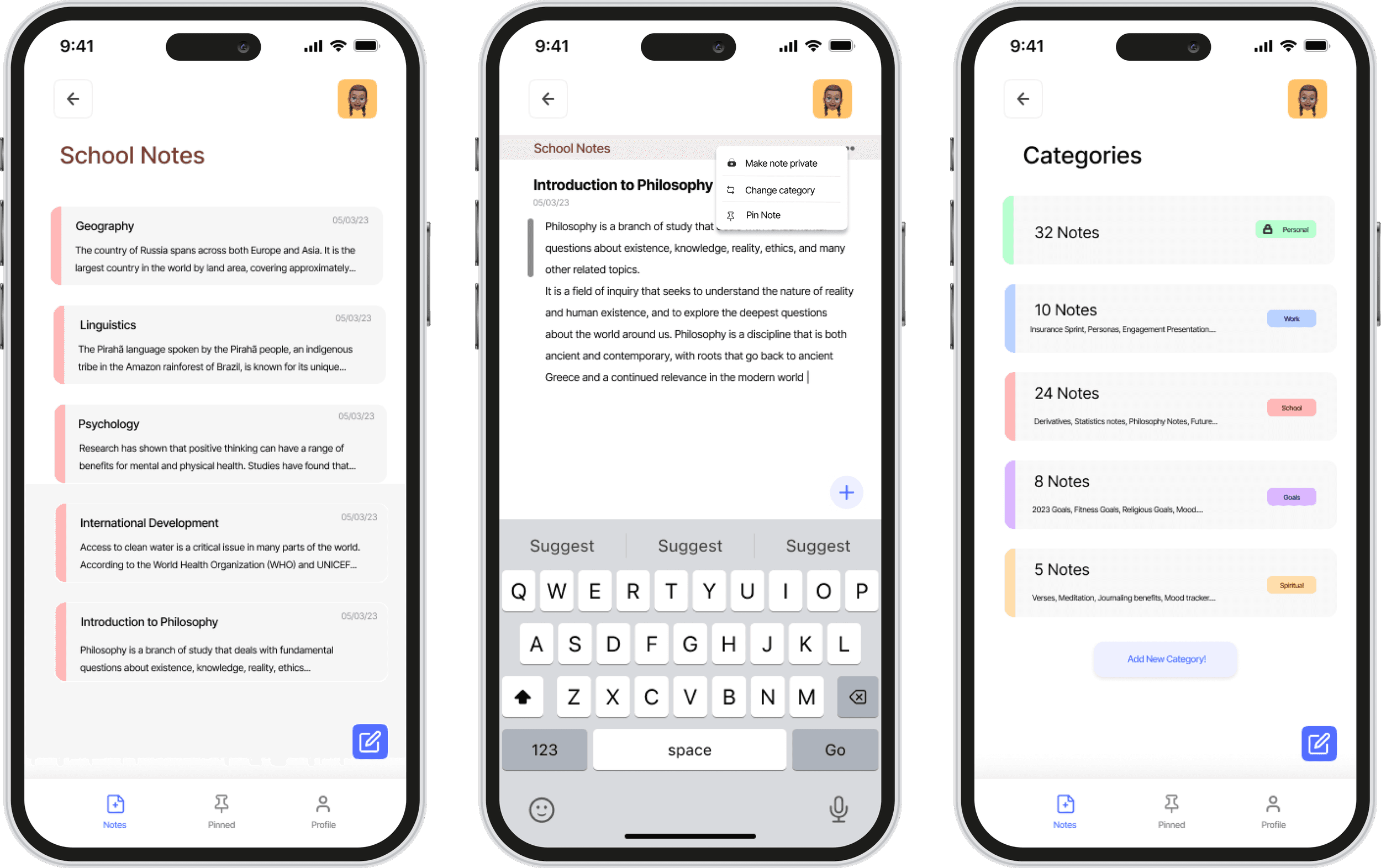
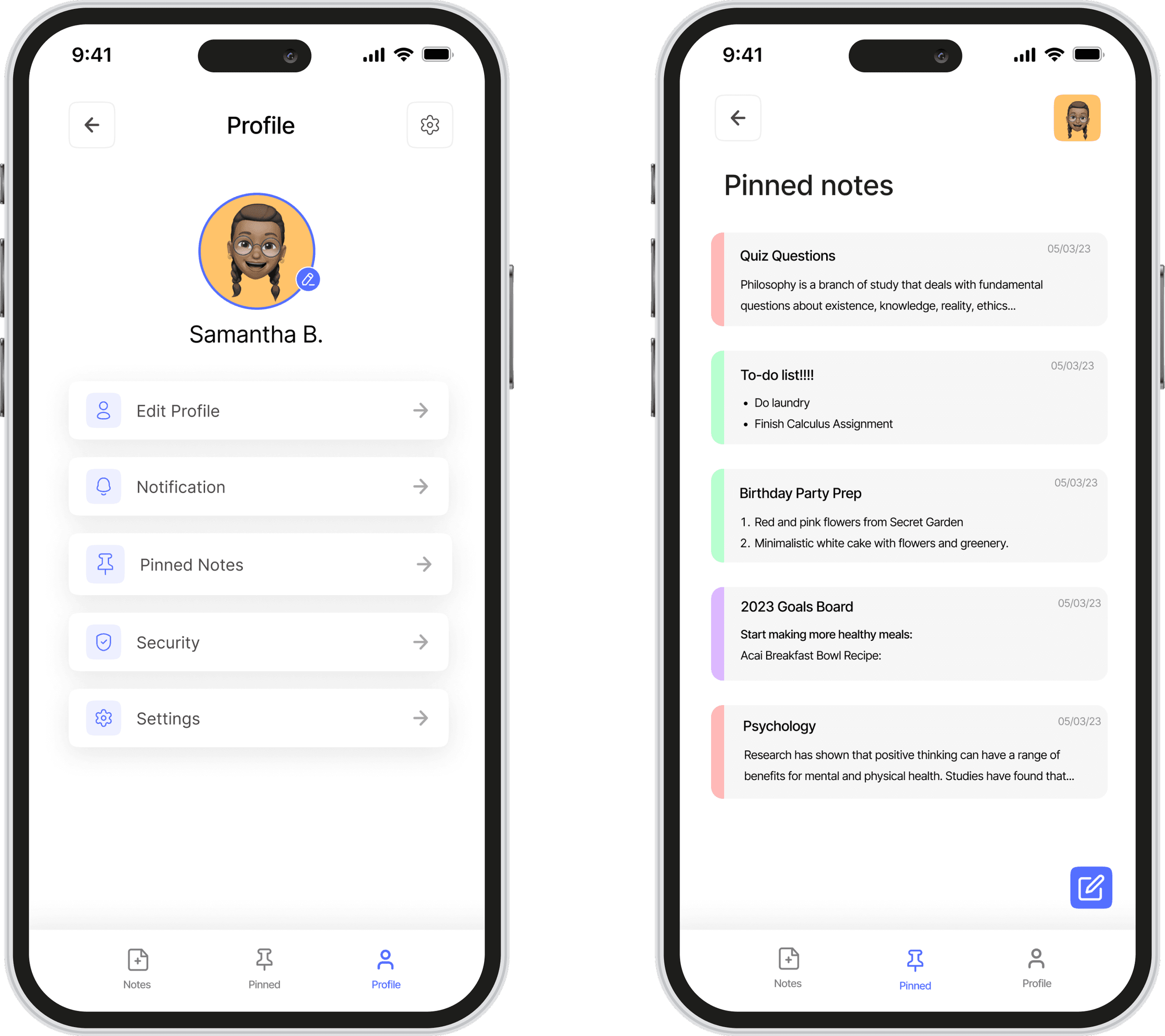
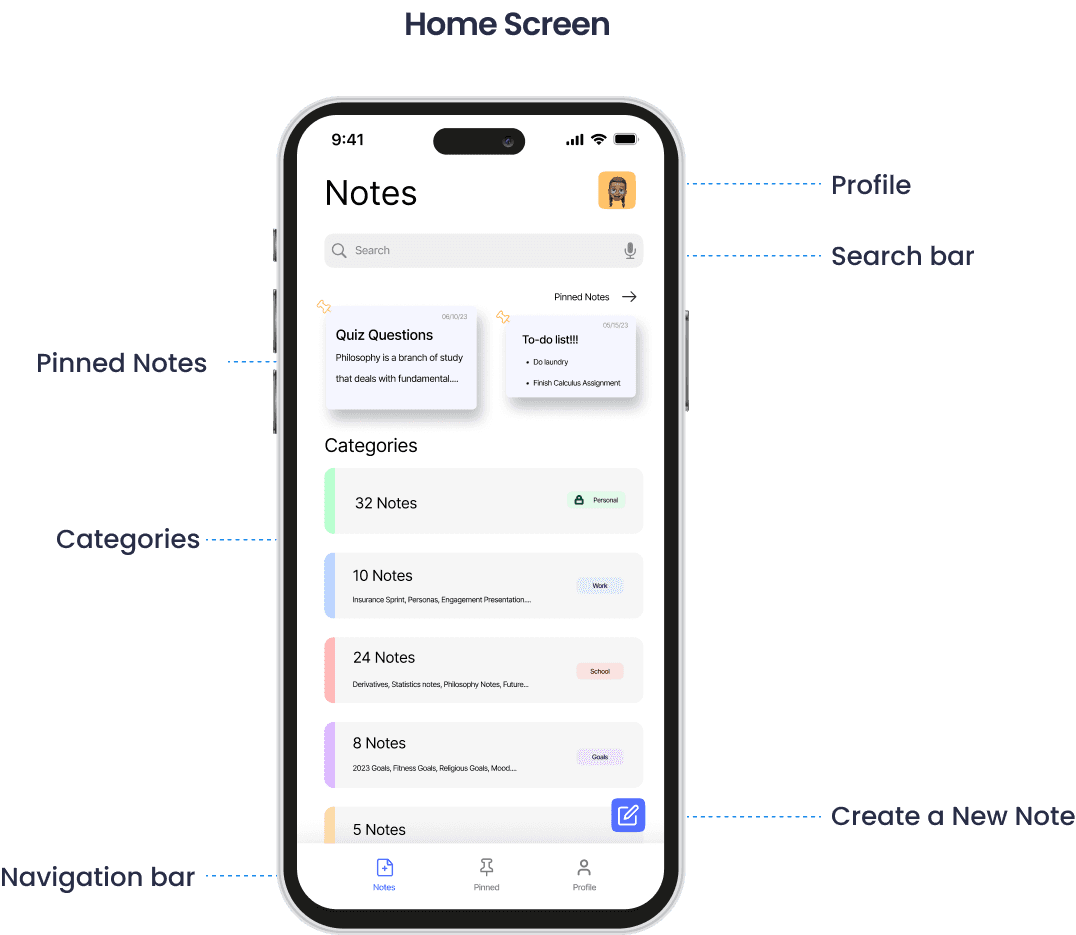
Prioritized Pinned Notes and Intuitive Category Display.
By combining the convenience of pinned notes and the easy-to-navigate category display, the home screen design ensures that users can effortlessly access and manage their notes, boosting productivity and facilitating a seamless note-taking experience.
The notes app's home screen design showcases users' prioritized pinned notes at the top, allowing quick access to important information. Below, a visually intuitive display presents the various note categories, enabling effortless scanning and navigation.

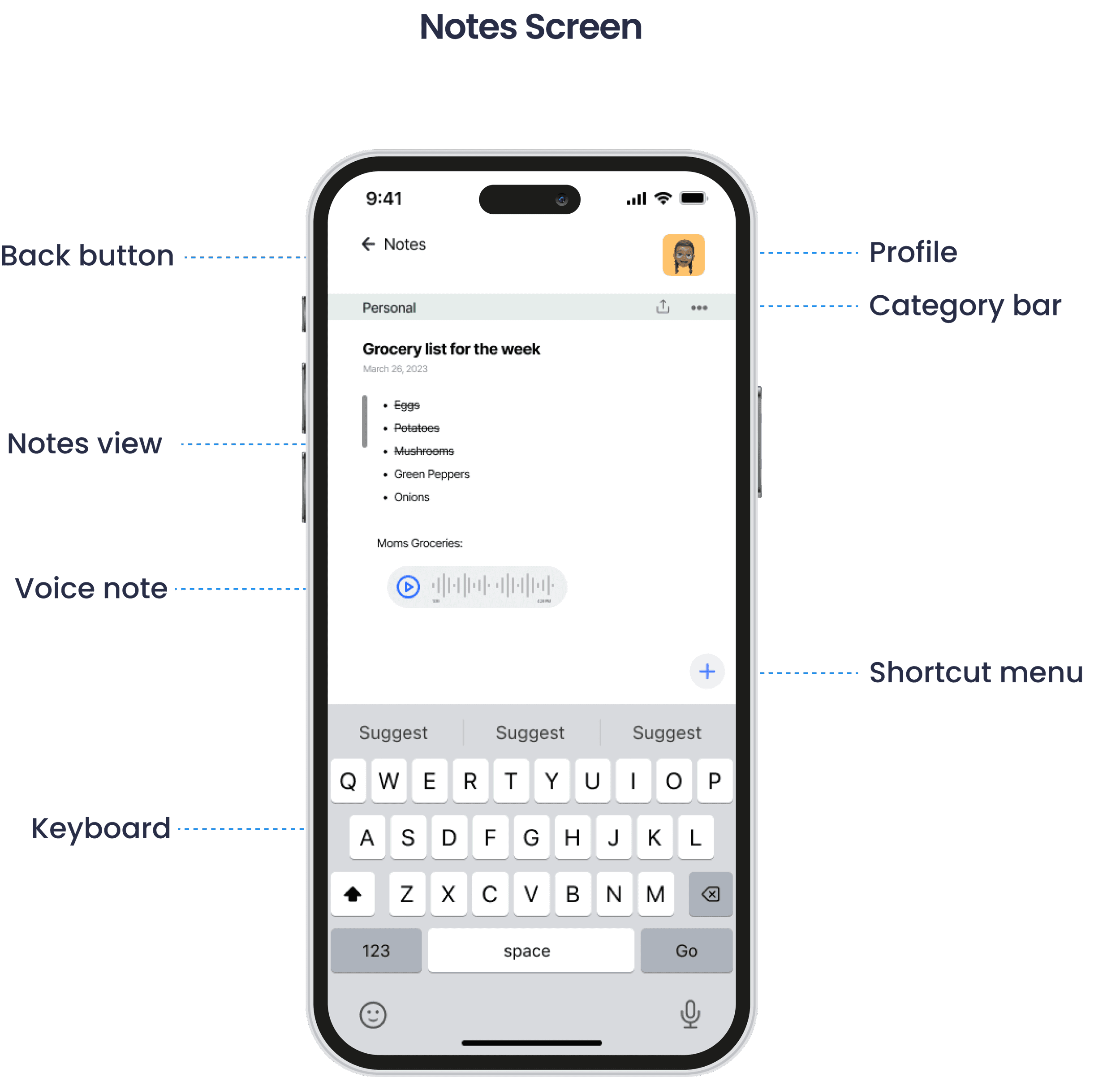
Enhanced Categorization and Seamless Editing.
Notey’s screen design features a color-coded category bar at the top, allowing users to quickly identify notes by category. The clean and intuitive notes view provides easy readability and navigation.
With the conveniently placed editing and multimedia menu, users can effortlessly enhance their notes with multimedia elements. This design ensures a streamlined and immersive note-taking experience, promoting productivity and organization
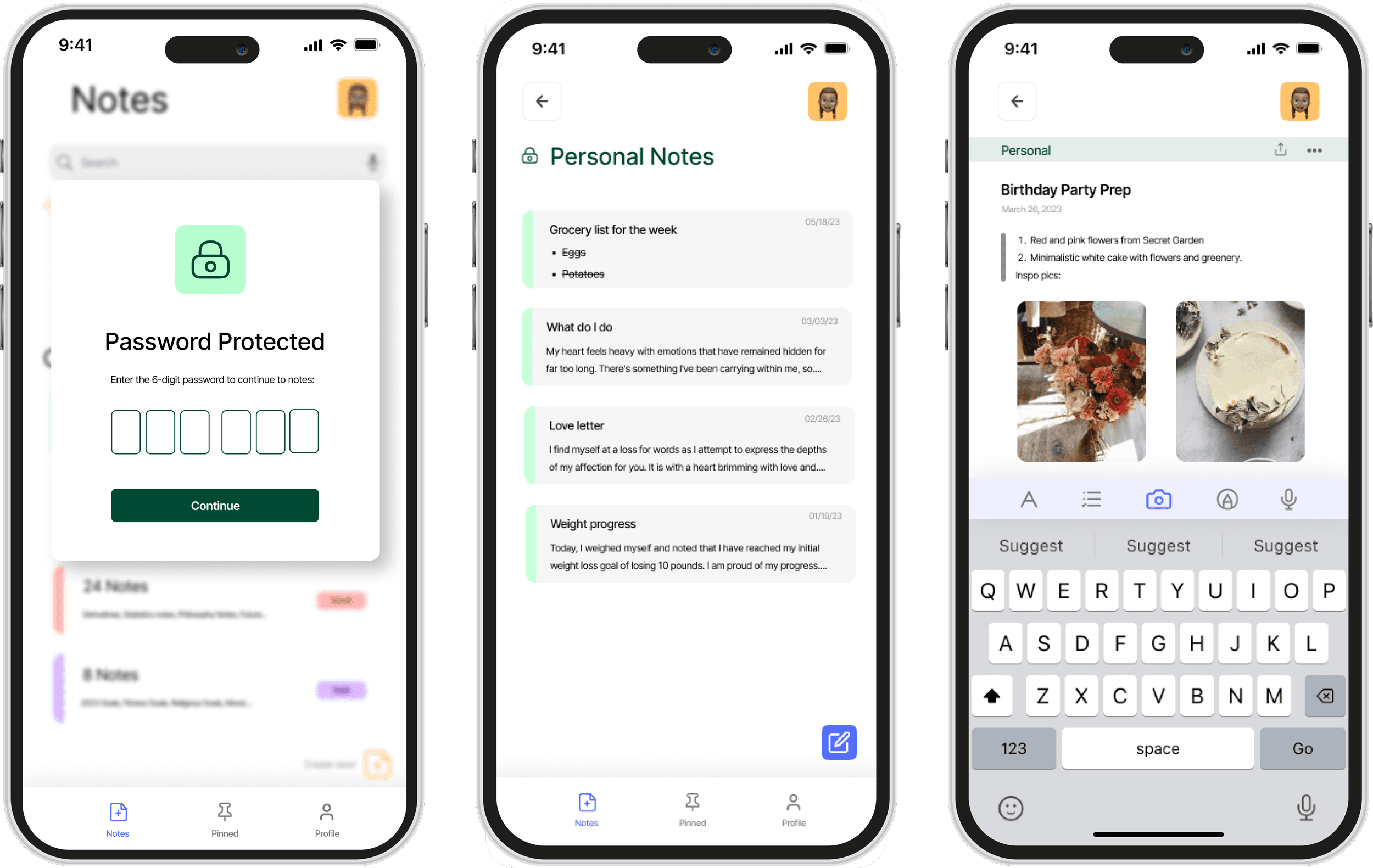
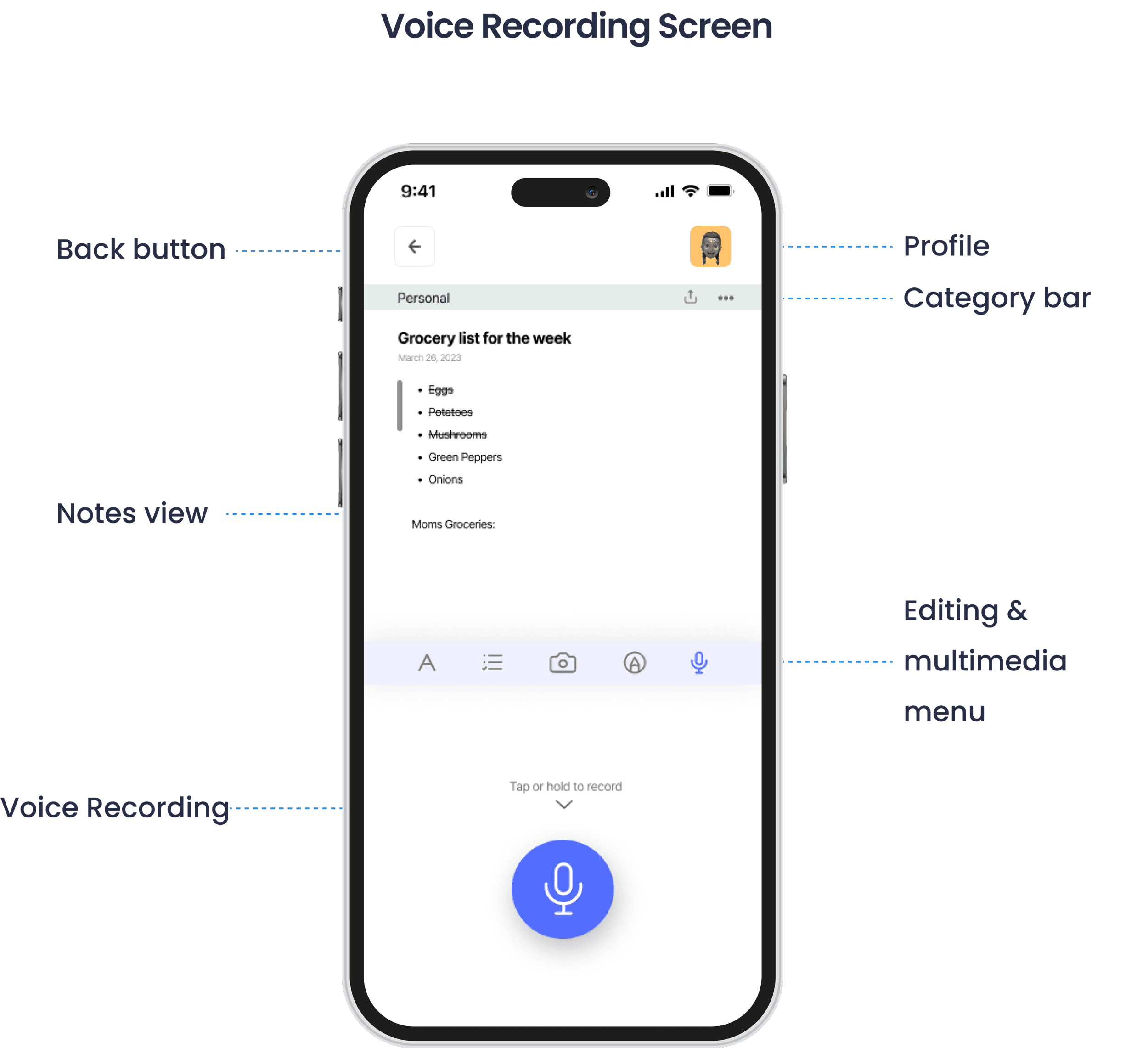
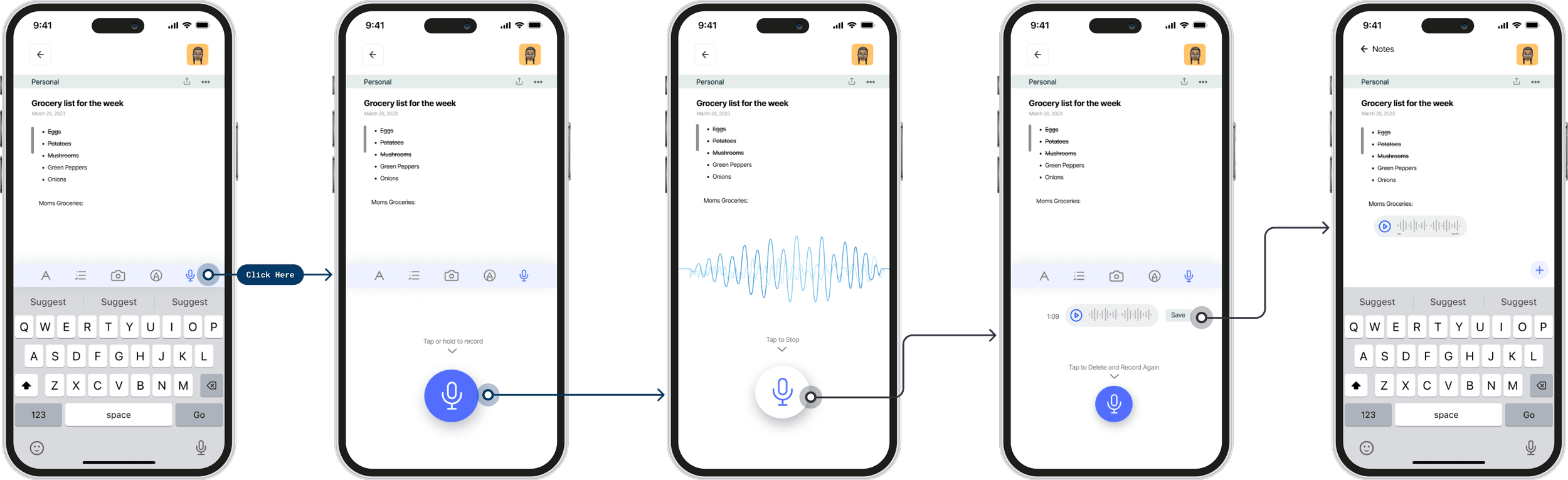
Voice Recording Screen Design: Effortless Capture and Integration
Notey's voice recording screen simplifies capturing and integrating voice notes seamlessly. Users access the multimedia menu, tap the voice recording icon, and an enlarged microphone icon appears. Tapping or holding the icon starts recording, and a designated button stops it. Users can then listen, save directly to notes, or delete and re-record. This user-friendly design empowers users to personalize their notes, enhancing the overall note-taking experience.

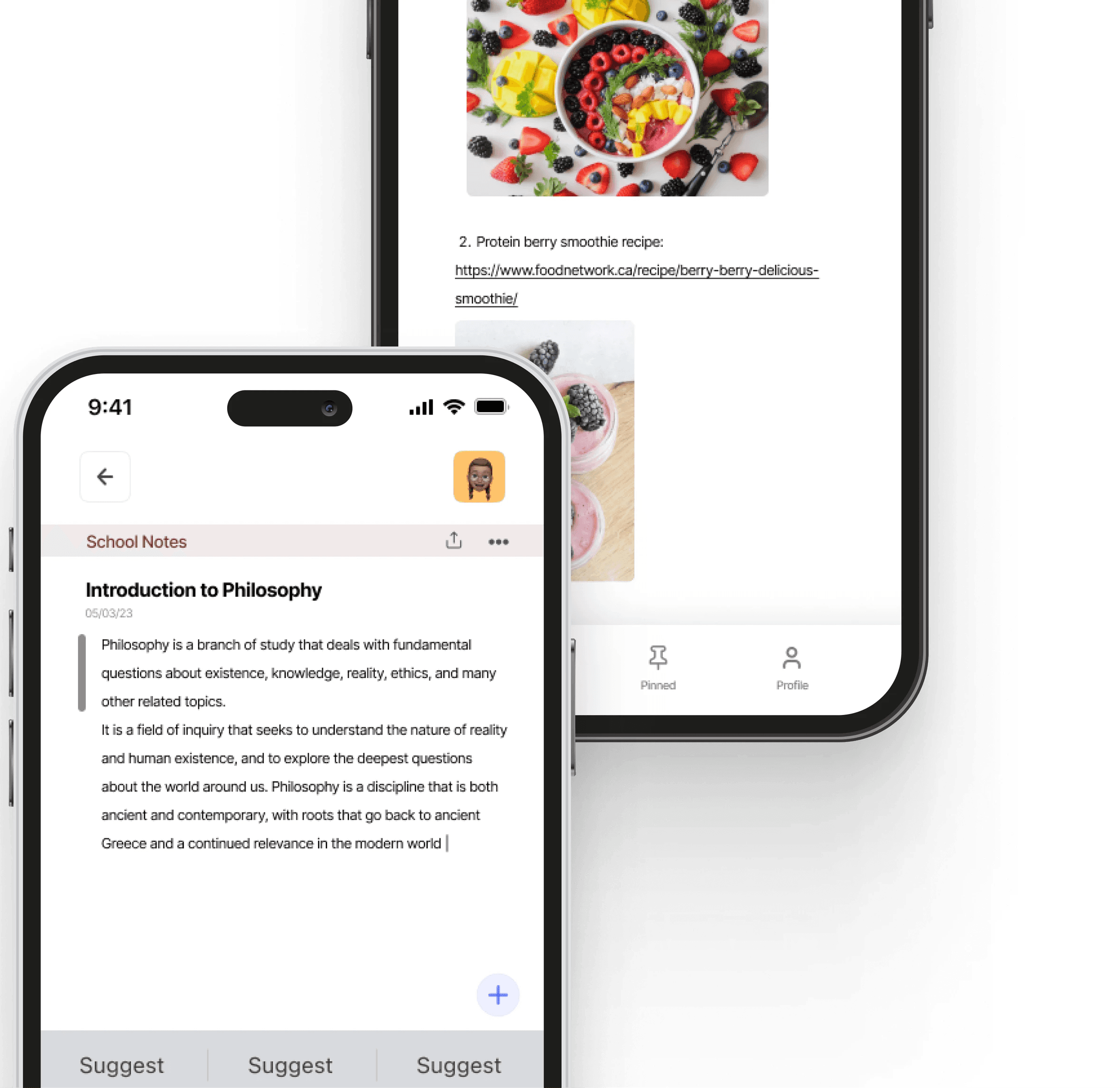
Seamless Integration of Visual Content
Notey's user-friendly image feature effortlessly enhances note-taking. In the multimedia menu, users locate the camera icon to add images from their camera roll or take new pictures. Choosing from their existing library, a simple click seamlessly integrates the chosen image into their notes, empowering users to create visually engaging collections that reflect their unique style and preferences.
Voice Recording Screen Design: Effortless Capture and Integration
Notey's voice recording screen streamlines the capture and integration of voice notes. Users can easily initiate recording by tapping the enlarged microphone icon in the multimedia menu. A simple tap or hold activates recording, with a designated button to stop. Post-recording, users can listen, save directly to notes, or delete for a redo. This user-friendly design offers complete control, enhancing the note-taking experience by adding a dynamic and personalized touch.